Tag Managerを設定する前にすること
さて今回は、WebサイトにGoogle Analytics(以下GA)を導入するにあたり、Google Tag Manager(以下Tag Manager)を活用する方法をご説明します。
Tag ManagerでGAのタグを管理するわけですから、まずはGAのアカウント設定を行って、対象サイトのトラッキングID(UA-12345678-9といった形式のID)を取得しておく必要があります。
<GAサイト>
https://www.google.com/analytics/
トラッキングIDは取得できましたか?
上図の下部にトラッキングコードが表示されていますが、このコードは使用しません。
なぜならそのかわりにTag Managerで設定するからです。
Tag Managerでの設定の流れ
それでは、Tag Managerの設定を始めましょう。
<Tag managerサイト>
https://www.google.com/intl/ja/tagmanager/

Tag Manager設定の流れは、大きく以下の通りです。
(1) Tag Managerのアカウント作成(HTMLタグの生成)
(2) Webサイトの各HTMLファイルにタグを記述
(3) Tag Manager管理画面でタグの設定を実施(タグとトリガー)
(4) プレビューモードで動作確認して、公開
それでは、それぞれのフェーズのポイントを記述しておきますね。
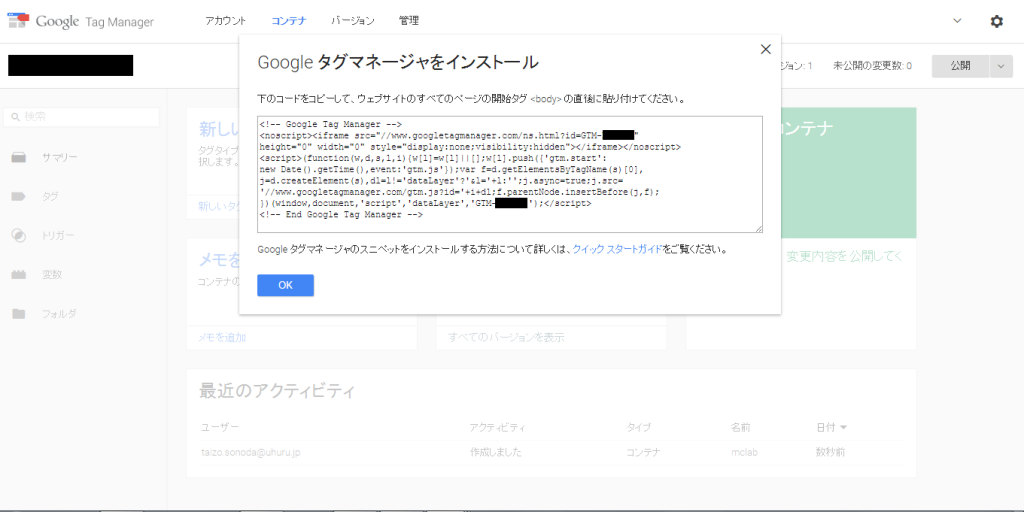
(1) Tag Managerのアカウント作成(タグの生成)
ここでは、アカウント名とコンテナ名を設定します。基本的にはアカウント名は会社名や個人名などの単位、コンテナ名はWebサイト単位で設定することが多いです。なぜなら、Tag ManagerのHTMLタグはコンテナ単位で発行されるからです。
(2) Webサイトの各HTMLファイルにタグを記述
(1) で発行されたHTMLタグをHTMLファイルに記述します。その際記述位置は、BODYタグ開始直後に設定するようにしてください。
(3) Tag Manager管理画面でタグの設定を実施(タグとトリガー)
いよいよ、Tag Managerでの具体的な設定開始です。タグ(設定する機能)とトリガー(配信条件)を設定します。なお、先ほど(2)で実際にファイルに記載したタグは「HTMLタグ」と表記して、機能としての「タグ」とは区別していますのでご注意を。
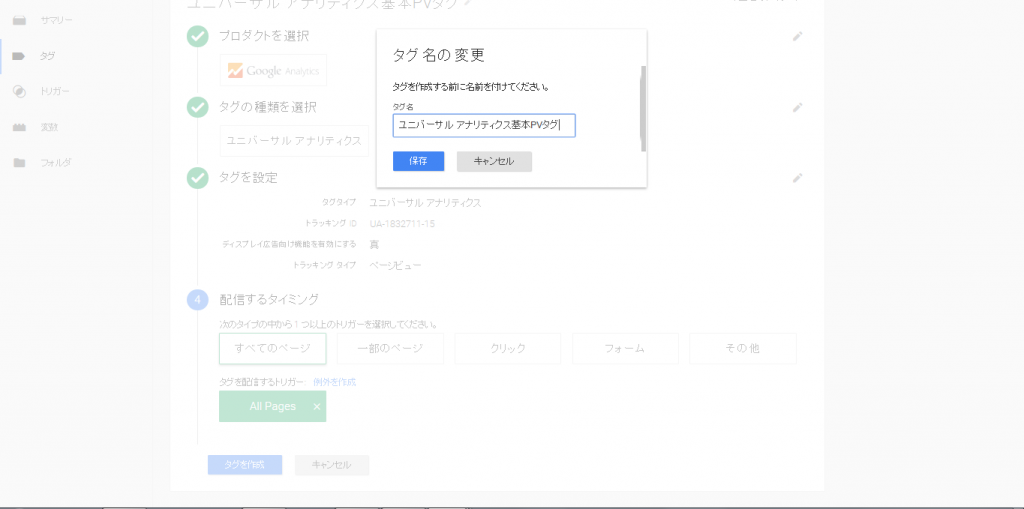
Tag Manager管理画面左メニューから「タグ」をクリックしてください。「新規」ボタンをクリックして、新しい「タグ」を作成します。
そして、
・プロダクトを選択⇒GAを選択
・タグの種類を選択⇒ユニバーサルアナリティクスを選択
・タグを設定⇒先ほどGAで作成したトラッキングIDを入力
・ディスプレイ広告向け機能を有効にする⇒チェック
・トラッキングタイプ⇒ページビューを選択
そして、「続行」ボタンをクリックします。ここまでで「タグ」の基本的な設定は完了です。
続いて、配信するタイミング(トリガー)の設定となります。
今回は「すべてのページ」を選択して、「タグを作成」ボタンをクリックするだけでトリガーが設定されます。まずは、適切なタグ名をつけましょう。日本語もOKです。
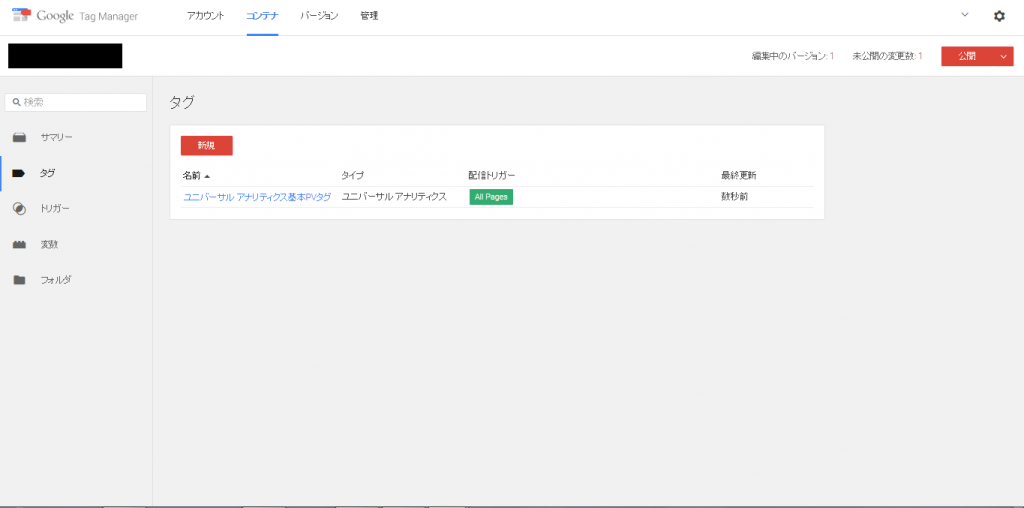
「保存」ボタンをクリックすると、「All Pages」トリガーとセットでスタンバイ状態になります。
配信条件を細かく指定した場合は、ここで一旦プレビューモードにして、公開前のテストを行うのですが、基本タグ設定の今回に限り、このまま右上の「公開」ボタンをクリックして、公開してしまっても構いません。その後、実際に該当のWebサイトへアクセスして、GAの「レポート」-「リアルタイム」-「サマリー」で数字がカウントされるか確認してみましょう。
無事に数字がカウントされていれば、基本タグの設定は完了です。カウントされていない場合は、ここまでの手順をもう一度確認してみてください。
さて次回は、特別なタイミングでカウントするトリガーを設定する方法について、見てみることにしましょう。
それでは、また。
TAIZO
最新記事 by TAIZO (全て見る)
- 【Google Analytics 便利技】明日から使えるセグメント分析 - 2017年2月8日
- 【処理流暢性って何?~ニューロマーケティングの世界~】 - 2016年12月26日
- 【Google Search Console使ってる?~シャイキリ津葉木の成長記】その2 - 2016年10月19日