さて、ランディング制作のテクニックはまたの機会に…と書いてから3か月が過ぎようとしているので、そろそろ自己回収しておこう。
以前書いたのは、マジックナンバー7についての記事での話なのだが、その記事は読んでいただいている前提で進めさせていただくので、悪しからず。
ランディングページには様々なスタイルがある
ところで、ランディングページというものの皆さんのイメージはどういったものだろうか?
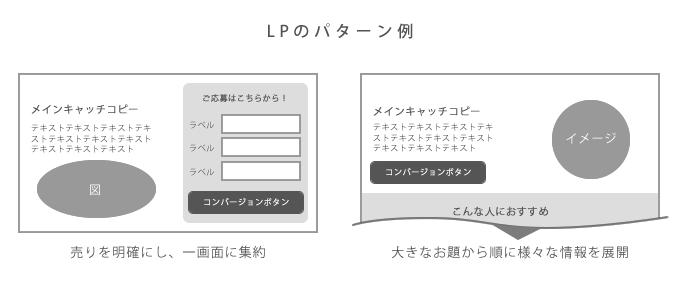
日本での一般的なランディングページは、少し長めのページに様々な情報が綴られたものが多い。そして末尾に応募フォームへのリンクがあるといったスタイルだ。
しかしながら、海外ではフォームと一体型で、左カラムにワンキャッチ+ちょっとした説明文+図を、右側にフォームといった構成のものも多く存在する(モバイル端末で見ると、これが上下に並ぶ形となる)。非常にシンプルな構成だ。
これはこれで、キャッチの力と訴求ポイントを明確にして、A/Bテストをわかりやすく回すのにも適している。
キャッチのみ変えてみる、訴求点を変えてみるといった具合に、A/Bテストの設計が非常にシンプルで済むのだ。
ユーザーから見ても、情報量が限定的であるため、内容を認識しやすく、それ故何が要因となって結果に違いが出たのかも直ぐに判断できるわけだ。
一つのテクニックとして、知っておいて損はないだろう。

情報を沢山出したいケースも多い
とはいえ、である。
折角ランディングページを作るのであれば、より多くの機能を持たせたいという心理が働くというのも、オーナー側の気持ちとしてはあるだろう。
たった一つの情報に、広告出稿費のすべてを賭けるというのも勇気がいる。
一つのページの中で、ユーザーのナーチャリングまで行いたいというところもあるだろう。
こういった際に重要となるのが、どのように情報を整理するかにある。情報をグループ化し、チャンクを作っていく手法だ。
ではどのように情報をグルーピングしていけば良いのか?
これは、ターゲットをどのように分解するかの粒度によって異なってくる。
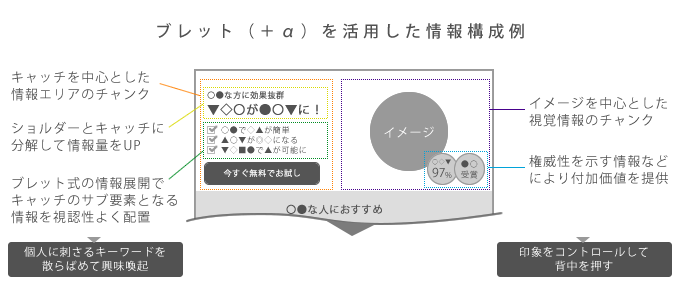
あまり大きなグループに向けた情報として展開すると、刺さる情報が展開しづらくなってくるし、小さ過ぎるグループに展開すると、母数を確保できないといったジレンマが起こってくるだろう。こういった際に有効な手段となるのが、ブレット式に情報を展開する情報のグループ化手法だ。
ブレット(Bullet)=箇条書きの頭の印
ブレット式とは、平たく言えば箇条書きだ。
同じあしらいで、並列関係での比較が容易な形でまとめてあげることで、2つの効能が得られる。
一つは、一定の母数に対して打ち出した情報をブレイクダウンして展開しやすく、複数の刺さる情報を盛り込むことが可能となる。
もうひとつは逆に、反復的な情報の並びを見せることで、そのグループが形作る意味合いがどのようなものかを、無意識化に想起させる効果があるのだ。例えば、「犬、猫、鳥、〇〇」といったリストを与えられた際に、〇〇に入るものを想起すると、動物である、それもペットであると認識するのではないだろうか?

このように、ブレット式に情報を整理することで、ユーザーに刺さるキーワードの視認性を高めた状態でチャンクを用意することができる。当該キーワードのみ色付けを行うなどすると尚、飛ばし読みにも対応しやすい。これが文章ブロックとして入ってきてしまうと、中々目につきにくくなってしまう。
大きなチャンクの中に小分けのチャンクを用意していく、入れ子構造を構築することで、情報の認識は断然高まってくるのだ。
ランディングページにおける情報展開では、先ずファーストビューでどれだけユーザーを惹きつけられるかが重要になってくるわけだが、個別に刺さる要素を用意することと、それが総体として何を表しているのかを意識させることの両取りができるのがこの手法ということになる。
さらに、上記図のように、イメージ領域の中に権威性を示す情報を混ぜ込むなど、よりユーザー心理に働きかけることのできる情報を盛り込むことも重要だ。
もちろん情報量過多になってしまうと、それぞれの視認性や認識が低くなってしまい、分量を抑えてより認識を高めるための意識は必要となってくる。しかしながら、情報量を増やしつつも、その認識を高めるための手法というものが存在するという点は覚えておいて損はない。
こういった手法に加え、デザイナーの手による空きの構築や視線誘導のためのテクニックなどを掛け合わせることで、情報量は豊富ながらも、整理された、端々まで認識しやすい構造というのは実現可能なのだ。
タナカさん
最新記事 by タナカさん (全て見る)
- 欲望の喪失とマーケティング - 2018年2月15日
- IoT時代のリアルとヴァーチャル - 2018年1月11日
- 五感の相互作用を活かすクロスモーダルデザイン - 2017年11月22日






